Dog Help - iOS and Android App Design
My Role
Dog Help is a fictional app that I designed as the sole designer to practice and enhance my UI skills. I decided to crate a native app and explore both the iOS as well as the material design guidelines.
Time
2 weeks
Tools
Balsamiq
Figma
The Project
Objective
The App will help the user:
gather information on different topics such as dog health and behavior
get quick information and help in an emergency
get in touch with dog trainers or doctors online
find doctors or trainer in their area and see ratings of others
find walking/dog sitting services in their area
get reminded for vaccination dates or to deworm the dog
Key Features
Message or book videocalls with vets to get help within 2 hours (paid version)
call local emergency clinics
message or book video call with trainers and get help within 2 hours (paid version)
find different local services such as dog trainers, doctors or walking service
rate and see ratings of these services
read information on dog health and behavior e.g. how to calm down stressed dogs, what signs indicate an emergency
overview of the owners dog(s), including their vaccinations and other information
User Stories
I chose two user stories that concentrate on some of the most important tasks.
User Story 1
As a user, I need to get information on critical signs in an emergency so that I can assess the situation and contact a vet if necessary.
User Story 2
As a user, I need to find a local dog-trainer so that I can arrange private lessons to work on my dogs car anxiety.
Low Fidelity Wireframes
Using pen and paper I created low-fidelity wireframes of one user flows for both Android and iOS. Applying Material Design and Human Interface Guidelines I turned them into mid-fidelity Wireframes in Balsamiq.
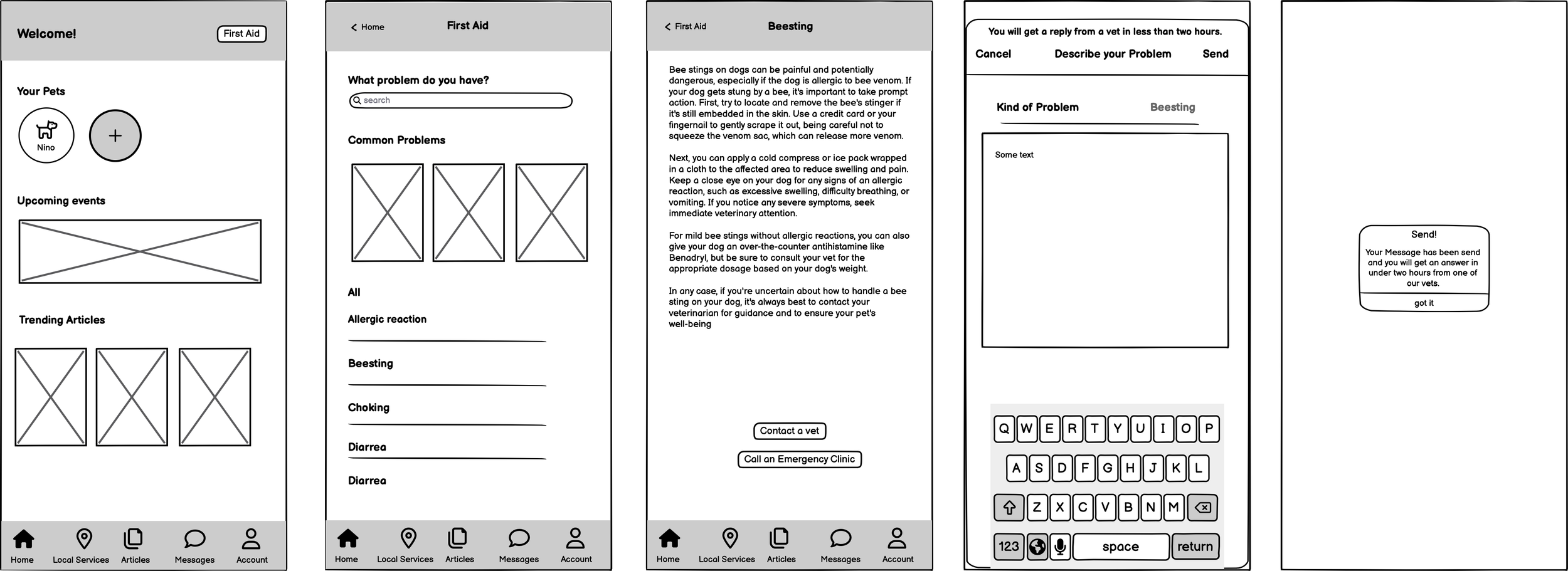
iOS Mid-Fidelity Wireframes
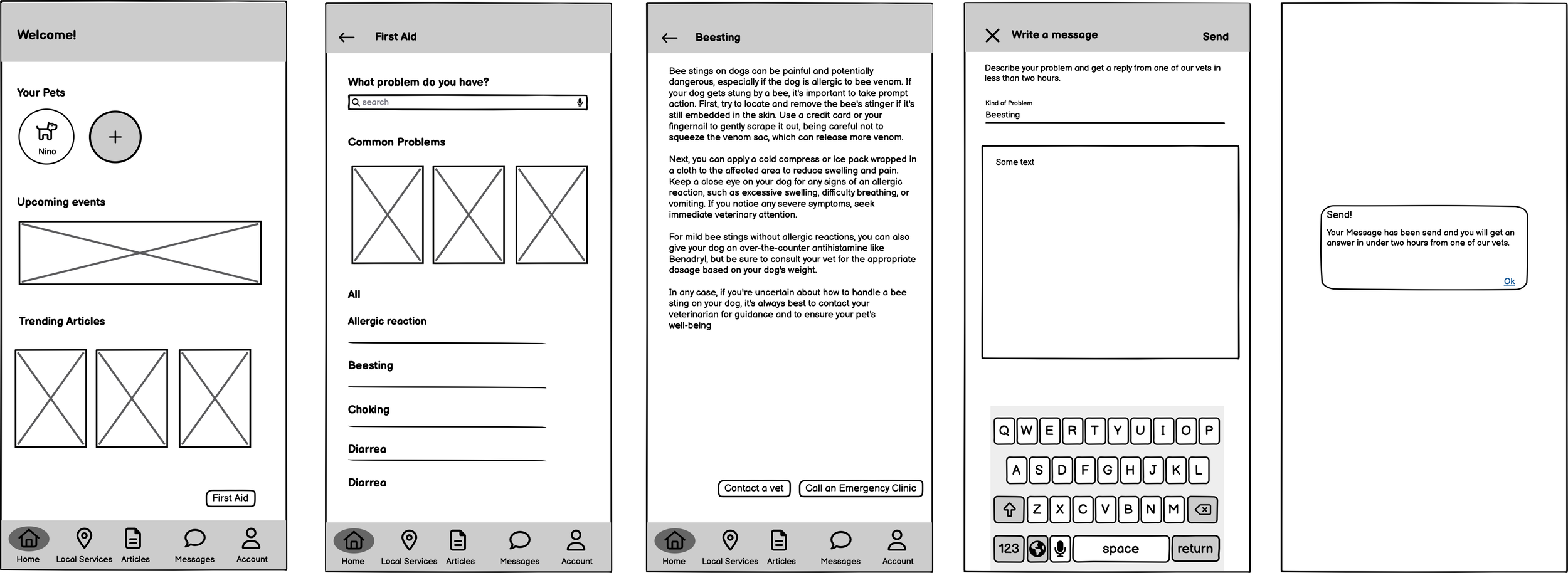
Android Mid-Fidelity Wireframes
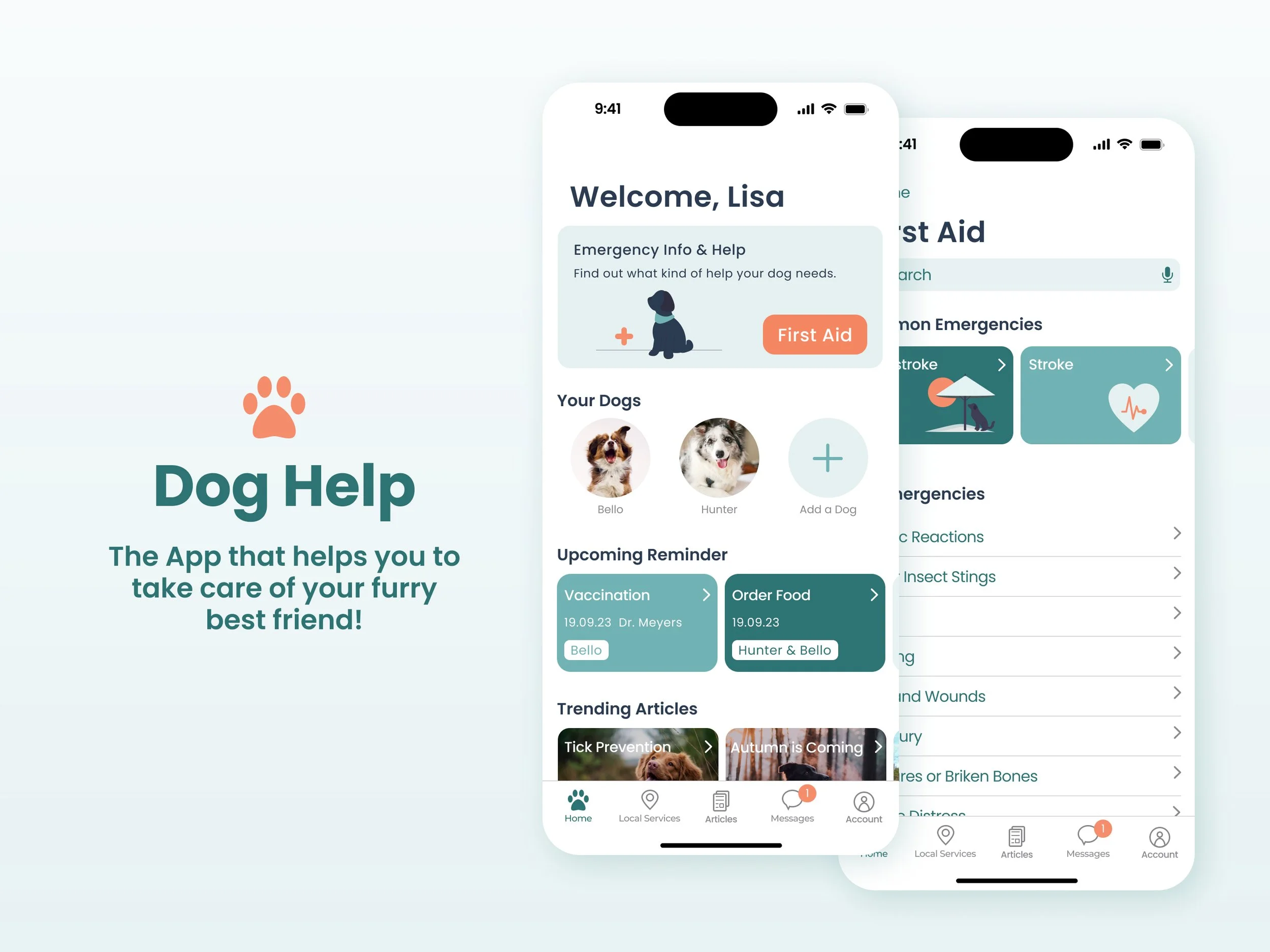
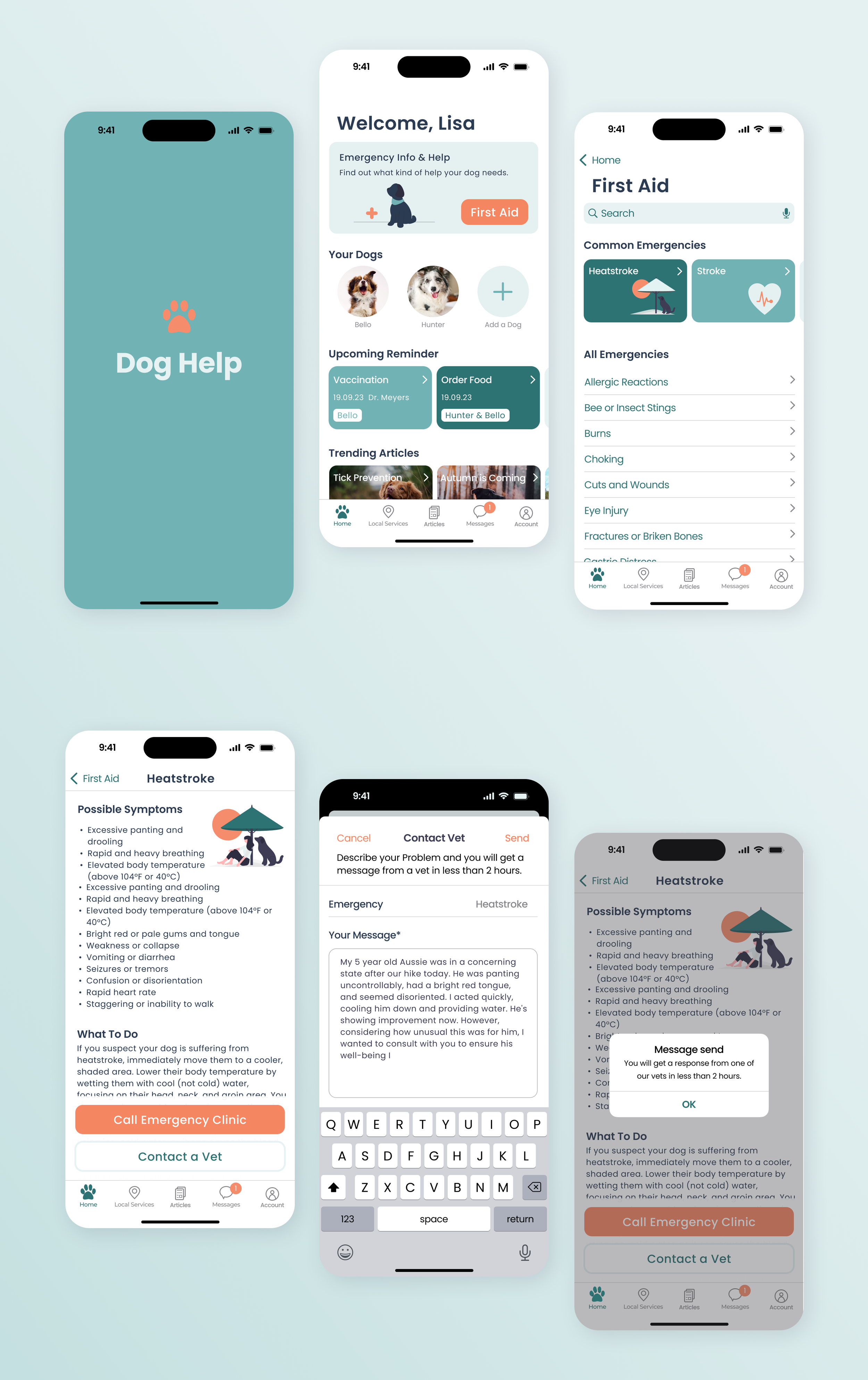
User Interface Design
Logo
App Icon
Colour Palette
Dark Green
HEX: 2E7374
Main colour
Cool Green
HEX: 71B2B4
Main colour variation
Soft Green
HEX: E5F0F1
Main colour variation
Orange
HEX: F58662
Accent Colour
Dark Aqua
HEX: 2B3B51
Main text colour